
Slackを使用していると、メールを見る機会が少なくなり周知メールに気づくのがおそくなったりしますよね?そのため重要なメール(アラートなど)はSlackで受信したくなると思いますが、通知元がメール以外の配信に対応していない場合が多いかと思います。
今回はその課題を解決するため、「特定のメールを受信したらSlackに通知する」というGoogle Apps Script(以下GAS)を作ってみました。
Slackを利用している方
Gmailを使用している方
メール内容をSlackに通知したい方
標準機能でメール通知あるよね?
そもそもSlackには標準機能でメール通知機能があります。

なのでわざわざGASを作らなくても良い気がしますが、標準機能の場合、メール本文が折りたたまれていて展開しないと全文見えないという課題があります。

今回はこれを解決するため、また必要な部分だけメール本文を抜き取って通知するGASを作りたいと思います。※必要部分を抜き取るのは応用編(次回ブログ)で説明します。
使用するGAS
今回使用するGASはこちらです。
function myFunction(){
const labelname = 'ラベルの名前' //☆ラベル名(事前に同じラベルを作成)
const subject = "メールの件名" //☆件名
let query = 'subject:' + subject + ',-label:' + labelname;
//対象メールの二次元配列を取得&Slack通知
let gmail = getGmail(query,labelname);
}
function getGmail(query,labelname) {
//☆Slack通知用Webhook
const webhookurl = 'https://hooks.slack.com/hogehoge';
//Gmailの履歴からマッチするメールを一覧化
let threads = GmailApp.search(query);
//let gmailInfo = new Array();
//一覧化したメールの件数分繰り返し
threads.forEach(function(thread) {
// スレッド内のメール一覧を取得
let messages = thread.getMessages();
// 対象メールに処理済ラベルを追加(次回以降通知させないようにするため)
const label = GmailApp.getUserLabelByName(labelname);
for (let n in messages) {
thread.addLabel(label);
}
//メールを一つずつ取り出す
messages.forEach(function(message) {
//メール本文
let plainBody = message.getPlainBody();
//Logger.log(plainBody);
//Slackに投稿
let blocks = [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": plainBody
}
},
];
let payload = {'blocks': blocks};
let options = {'method' : 'POST', 'payload': JSON.stringify(payload)};
UrlFetchApp.fetch(webhookurl, options);
});
});
}
使用する場合は☆マークのついた以下3箇所を自身の環境に合わせて変更して下さい。
| 項目 | 変更内容 |
| ラベル名 | Gmailで作成したラベル名を入力 |
| 件名 | 通知したいメールの件名を入力 |
| Slack通知用Webhook | 作成したWebhookURLに入力 |
手順
1.(Gmail)ラベル作成
メールの通知判定のためラベルを使用するので、GASを処理するユーザーのGmailにてラベルの追加を行います。
1.Gmailへアクセス
2.画面右上「設定⚙」から「すべての設定を表示」クリック

3.”ラベル”タブにて「新しいラベルを作成」クリック

4.ラベル名を入力して「作成」クリック
※ラベル名は自由です。この手順では[complete]で作成
2.(Slack)アプリ作成
1.Slackメニューにて「設定と管理」>「アプリを管理する」クリック
2.ページ右上の「ビルド」クリック

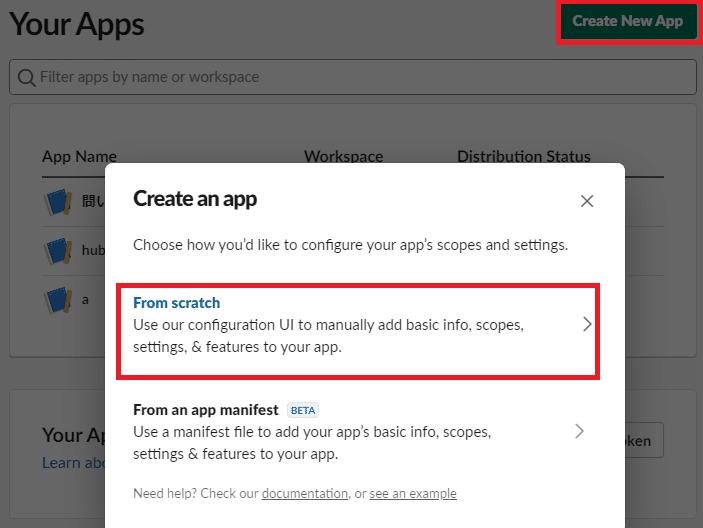
3.Your Appsにて「Create New App」>「From scratch」クリック

4.”Name app & ~”画面にて以下設定後「CreateApp」クリック
– App Name > お好みの名前(“Mail_To_Slack” とか)
– Pick a workspace to develop your app in: 対象ワークスペースを選択
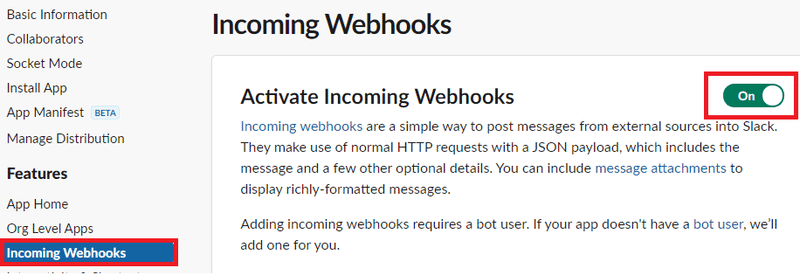
5.左メニュー「Incoming Webhooks」をクリックして”Activate Incoming Webhooks”を「On」

6.下までスクロールをして「Add New Webhook to Workspace」をクリック

7.通知したいSlackチャンネルを選択して「許可する」クリック

8.WebhookURLが払い出されるのでコピーしておいて下さい。
3.GAS-設定&テスト実行
1.スプレットシートを新規作成
2.メニューにて「拡張機能」>「AppScript」クリック
3.上記GASのコードを貼り付けて☆の記載がある3箇所を自身の環境に合わせる。
4.保存「💾」をクリックして「▷実行」クリック

5. google認証が表示されるので認証実行
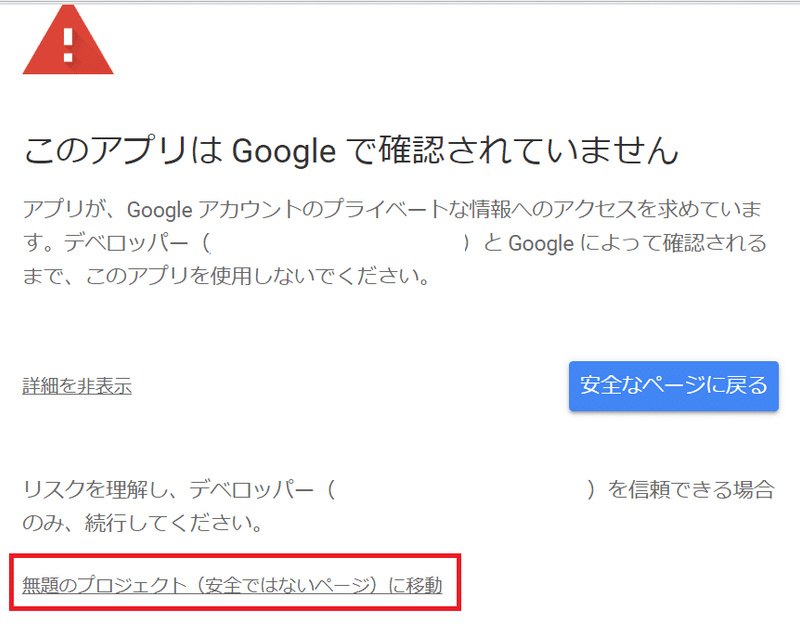
※以下アラートが出た場合は[詳細]>[安全でないページに移動]クリック

6.指定したチャンネルにメールが通知されることを確認
4.GAS-トリガー設定
定期的にチェックするためトリガー(タイマー)設定を行います。
(今回は5分ごとにチェックするように設定してみます)
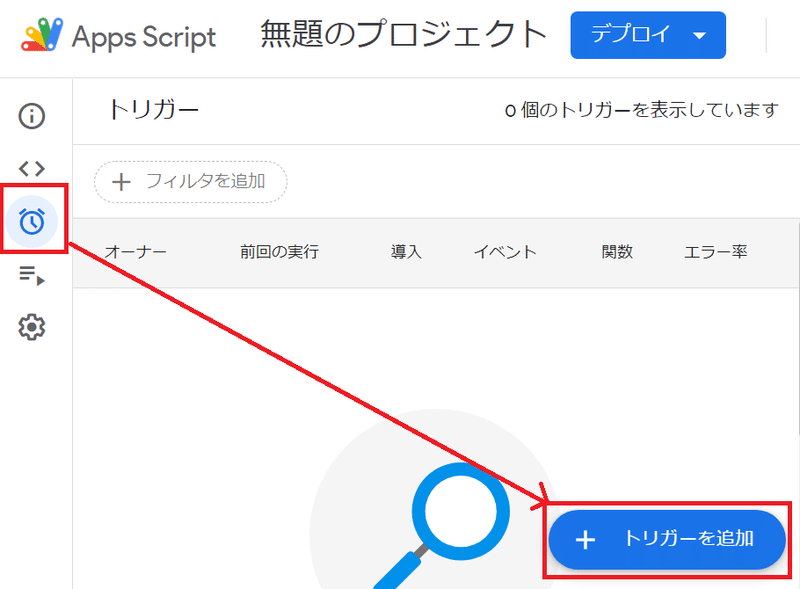
1. GASの画面にて左メニュー「⏰」>[+トリガーを追加]クリック

2. 以下の通り設定して[保存]クリック

実行する関数を選択:myFunction
実行頻度はお好みで変更して下さい
イベントの種類を選択:時間主導型
時間ベースのトリガーのタイプを選択:分ベースのタイマー
時間の間隔を選択:5分
5.動作確認
手動、及びタイマーでメールがSlackに通知されることを確認
6.まとめ
今回は1度通知したメールをどうやって判定させるかという部分に悩みました。
対象を前日受信分にすれば解決できるんですが、そうするとリアルタイム性が失われてしまうため、今回はラベルを使うことで解決出来ました。(指定したラベルの有無で対象メールを判定)
次回はこれを応用して、以下のような必要部分だけ抽出してSlackに通知するツールの作成方法を掲載したいと思います。


最後に
当方は、副業情シスとして主にスタートアップの支援(ITコンサル等)を行っております。
上記サイトに詳細記載しておりますので、もしご興味がある方いればお気軽にお問い合わせ(またはDM等)ご連絡お待ちしております。
また質問や・誤り等あればTwitterDM等でご連絡いただければ幸いです。



コメント